| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- cursor-ubuntu-installer
- Flutter
- Excel
- KakaoMap
- Babel standalone
- multiple camera
- Prism.js
- three.js
- HLS
- uint16array
- code editor
- jszip
- append row
- node
- M3U8
- Game js
- babel
- uint8array
- webrtc
- swagger-typescript-api
- http live streaming
- react
- hls.js
- html2canvas
- Redux
- how to install cursor on ubuntu
- typescript
- segment
- localization
- REST API
- Today
- Total
Never give up
WebRTC - 1. intro 본문
최근에 Web RTC를 개발해볼 기회가 생겨서 한번 간단하게 예제를 만들어봤는데
이것저것 설명할 부분, 그리고 node, react, flutter 이렇게 3가지를 구현해서
각각 간단하게(?) 설명드리고자 포스트를 여러개로 나눴습니다
---- 서론은 여기까지 하고
WebRTC(Web Real-Time Communication)은 별도의 서버를 사용하지않고 peer와 peer가 연결을 해서
음성, 영상 통화 및 데이터 등을 교환할 수 있는 기술입니다
자세한 설명은 MDN을 참고하시길 바랍니다
(링크 : https://developer.mozilla.org/ko/docs/Web/API/WebRTC_API)
먼저 WebRTC로 영상통화 구현을 위해 필요한 지식들은 크게 3가지로
1. STUN(Session Traversal Utilities for NAT), TURN(Traversal Using Relays around NAT) server
(필자는 STUN만 사용했기에 TURN부분은 간단하게 개념만 살펴보고 넘어가도록 하겠습니다)
2. SDP(Session Description Protocol)
3. ICE(Interactive Connectivity Establishment)
먼저 STUN과 TURN의 마지막에 NAT(Network Address Translation)라는 부분이 있는데
간단하게 말하자면 public ip와 private ip를 1:1로 대응해주는 장치입니다
p2p 통신을 할 때, 상대방의 public ip를 알고 있어야 연결이 가능하기 때문에
이 부분을 처리해줄 친구들(?)이 필요한데 이것을 STUN과 TURN이 해줍니다
먼저 STURN을 보면

그림으로 보면 헷갈릴 수 있는 부분이
STUN 서버에서 A-B를 연결해주는것처럼 보이는데 아닙니다
STUN은 본인의 public ip를 찾아주는 역할만 하고
별도의 방법으로 A-B의 public ip를 주고받아야됩니다
(portfowarding으로 그냥 열어놓고 고..?)
여기서 별도의 방법은 signaling server로 보통 socket을 사용합니다
peer1 : STUN한테 물어봤더니 내 아이피 blahblah 래 연결해봐peer2 : 나도 STUN한테 물어봤더니 blah래 연결하자
이렇게 전부 연결할 수 있으면 TURN이 필요가 없을텐데
안되는 경우가 있다고 합니다
그런 경우에 TURN을 사용하는것을 권장하는것 같습니다

서버에서 데이터를 직접 중계를 해줍니다. 그래서 구성할 때 대역폭 확인이 필요합니다.
peer1 : TURN이 연결 중계해준대 연결해봐peer2 : 나도 방금 TURN한테 연결 했어
(자세한 설명은 생략합니다)
다음으로 SDP는 프로토콜로
peer간의 미디어와 네트워크에 관한 정보를 전달하기 위해 사용하는 약속이라고 생각하면 간단합니다
자세한 부분은 제가 참고한 링크를 참고해주세요
(링크 : https://cryingnavi.github.io/webrtc/2016/12/30/WebRTC-SDP.html)
마지막으로 ICE는 peer간 연결을 위한 최적의 경로를 찾아주는 프레임워크입니다
자세한 설명은 생략이 아니라 링크를 참고해주시기 바랍니다
(링크 : https://developer.mozilla.org/en-US/docs/Glossary/ICE)
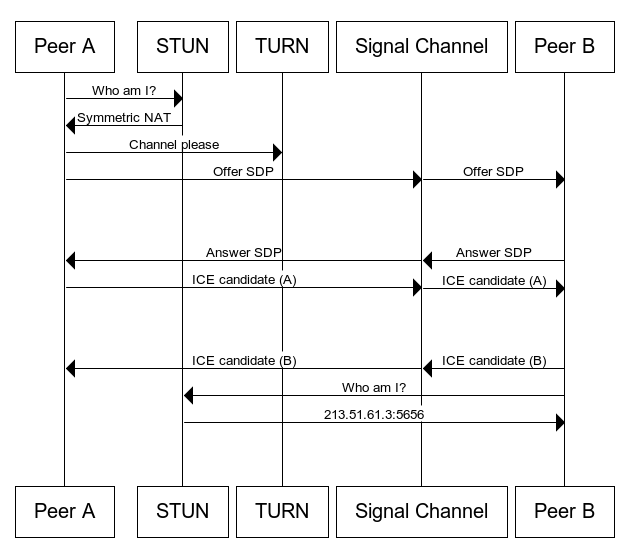
정말 마지막으로.. 간단한 흐름도를 보면

흐름도는 위 그림과 같은데
실제로 ice candidate가 발생되는 시점
그리고 connect되는 시점이 조금 달라서
로그가 찍힌대로 나열해보면 다음과 같았습니다
1. [공통] video connection
2. [caller] send offer
3. [caller] iceCandidateEvent
4. [callee] receive offer
5. [callee] remotePeerIceCandidate
6. [callee] remoteStream [audio, video]
7. [callee] send answer
8. [callee] iceCandidateEvent
9. [caller] receive answer
10. [caller] remoteStream [audio, video]
11. [caller] iceCandidateEvent
12. [caller] remotePeerCandidate
ice candidate 시점이 조금 달랐습니다
어쨌든 개념부분은 이정도로 하고 넘어가면 될거 같고
실제로 구현은 어떻게 하는지 다음 포스트를 참고해주세요
Node : https://devmemory.tistory.com/104
React : https://devmemory.tistory.com/105
Flutter : https://devmemory.tistory.com/106
Outro : https://devmemory.tistory.com/107
'WebRTC' 카테고리의 다른 글
| CCTV with NVR and DVR(Feat. RTSP) (0) | 2025.03.15 |
|---|---|
| WebRTC - 5. Outro (gif, github link) (4) | 2022.10.08 |
| WebRTC - 4. Flutter WebRTC (2) | 2022.10.08 |
| WebRTC - 3. React WebRTC (0) | 2022.10.08 |
| WebRTC - 2. Signaling server with node express (0) | 2022.10.08 |

