| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Game js
- react
- webrtc
- code editor
- hls.js
- REST API
- babel
- M3U8
- Babel standalone
- html2canvas
- multiple camera
- three.js
- KakaoMap
- jszip
- Excel
- http live streaming
- cursor-ubuntu-installer
- append row
- localization
- segment
- swagger-typescript-api
- Flutter
- Prism.js
- uint8array
- HLS
- node
- typescript
- how to install cursor on ubuntu
- Redux
- uint16array
- Today
- Total
Never give up
Typescript - 첫 라이브러리 등록 후기(feat. userevent-tracker) 본문
플러터는 옛날에(?) package를 올려봤는데
웹 개발 시작하고 나서 라이브러리도 한번 만들어보고 싶다 라는 생각으로 이것저것 개발해봤는데
상대적으로 오래돼서 그런지 주제를 정하기가 쉽지 않았던거 같습니다
전 회사에서 개발하면서 라이브러리로 만들려고 했었던걸 미루다 미루다 이제야 업로드하게 되었습니다
서론이 길었는데 라이브러리 명은 feat에 적어놓은 것처럼 userevent-tracker입니다
(링크 : https://www.npmjs.com/package/userevent-tracker)
말 그대로 유저 이벤트를 트래킹 하는데
현재 페이지 이동 여부, 클릭, os, browser info 등등을 수집하고 있고
이 데이터들을 서버에 저장해놨다가 통계에 사용하면 좋을거 같습니다

현재 로컬 스토리지에 저장하는 로직으로 만들어놔서 5mb가 넘어갈만한 경우가 생기면
indexed db로 migration을 고민하고 있습니다
(사용자도 없고 없을거면서 무슨 쓸대없는 걱정을..)


위처럼 표로 사용하는게 가장 이상적이긴 한데
데이터가 데이터다 보니 표현하는데 삽질이 조금 필요할 거 같습니다
(필자는 귀찮아서 미루다가 미루다가 몇달이 걸린건 안비밀..)
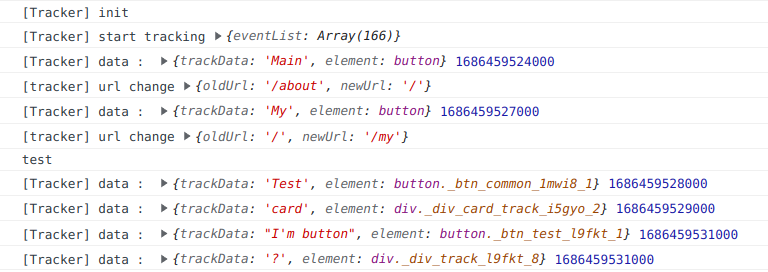
이제 구현 방법이 궁금하신 분들을 위해 간략하게 코드와 함께 설명드리자면
page load/unload 이벤트는 MutationObserver API를 이용해서 만들었습니다
(링크 : https://developer.mozilla.org/en-US/docs/Web/API/MutationObserver)
해당 API는 dom tree가 변경될 때 event가 발생하는데, url이 바뀌는 경우도 해당됩니다
urlChangeEvent
const urlChangeEvent = () => {
let oldUrl = window.location.pathname;
const observer = new MutationObserver(() => {
const newUrl = window.location.pathname;
if(oldUrl !== newUrl){
// 처리 부분
}
}
}위와 같은 방법으로 url change를 감지할 수 있습니다
다음으로 클릭 부분은 Event의 composedPath 메소드를 사용했습니다
(링크 : https://developer.mozilla.org/en-US/docs/Web/API/Event/composedPath)
클릭 이벤트 발생시 element list를 가져와서 이런저런 처리(?)를 해주면 간단하게 구현 가능합니다
handleClickEvent
const handleClickEvent = (e: Event) => {
const elementList = e.composedPath()
// 이하 생략
}사실 이렇게 해도 될까 싶을정도로 간단하게 구현할 수 있어서
구현하는데 걸린시간이 하루 조금 안되었던거 같습니다
-- 이하 필자의 헛소리 타임이 시작될 예정이니 예제만 확인하실 분들은 스킵하시면 됩니다
사실 작년에 개발이 끝나서 반년동안 질질 끌었는데 게으름좀 어떻게 해야될거 같습니다
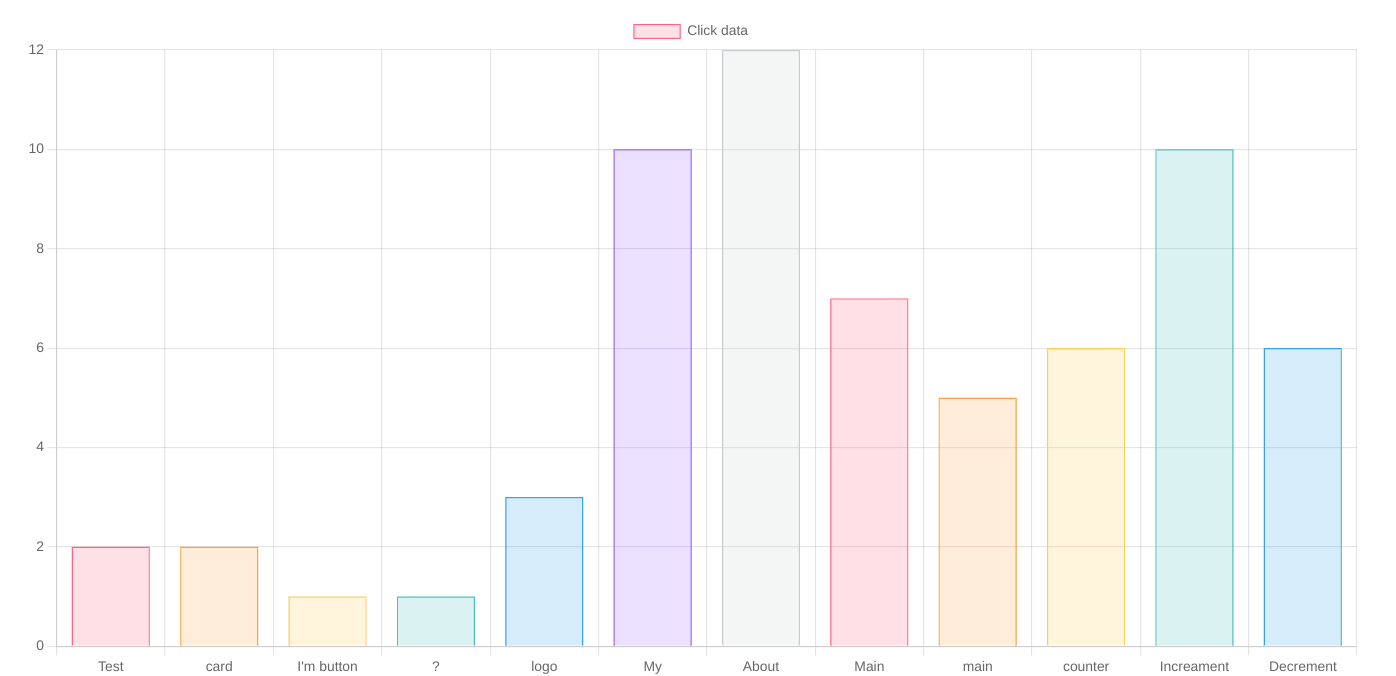
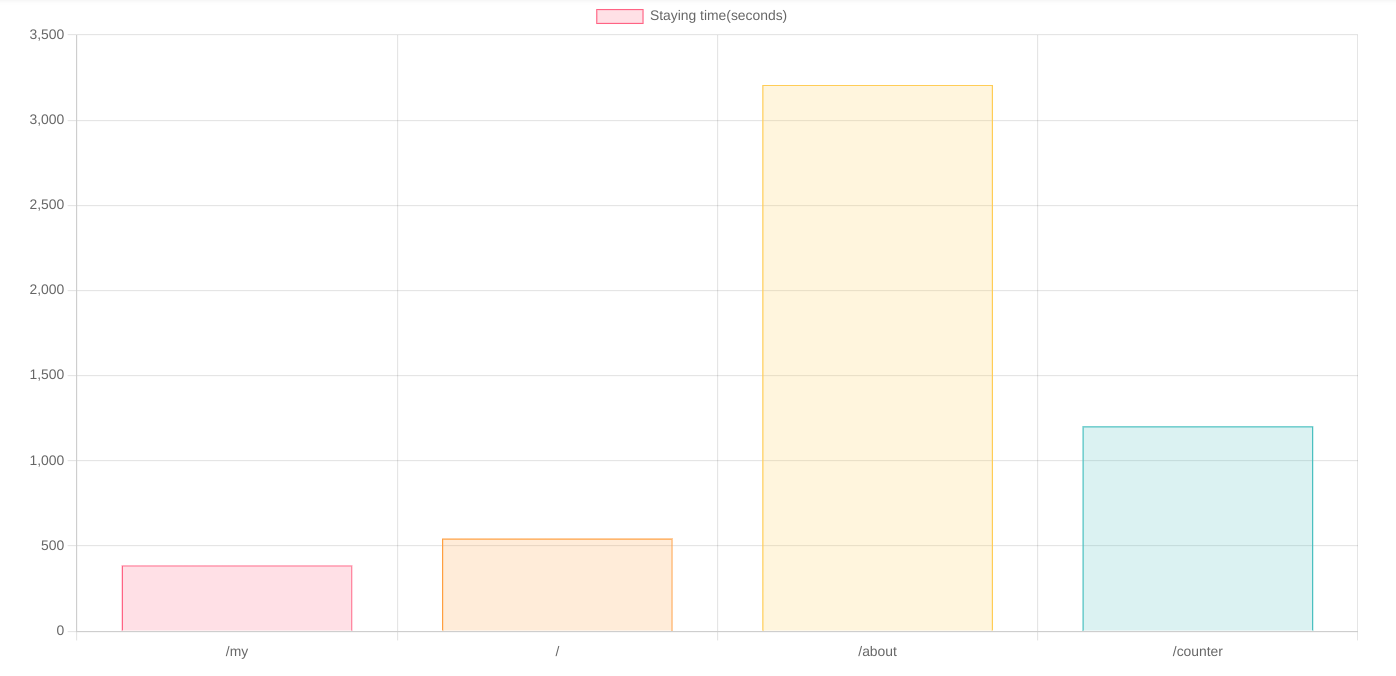
저번주에 다 끝내놓으려고 했는데, 차트 데이터 처리도 귀찮아서 대충 해버렸고
일단 total은 보여줬으니 나머지는 유저에게 전가(?)를 해버려서 마음이 조금 불편하긴 한데.
저보다 실력 좋으신분들이 깔리고 깔려있으니 필요하신분들은 알아서 잘(?) 사용하리라 믿습니다

버전이 벌써 0.5버전인데, changelog보시면 아시겠지만 문서삽질을 조금 많이했습니다..
웹쪽은 첫 배포이기도 하고 라이브러리 상관없이 사용할 수 있는것을 만들다보니
자료 찾기가 조금 까다로웠던거 같습니다
현재 esm 형태로 배포중인데, cjs도 지원을 해야될거 같고
번들러로 사이즈 줄이는것도 고려를 해봐야될거 같습니다..
네이밍 부분을 flutter package 만들때처럼 _를 사용해서
일반적인 웹 라이브러리 처럼 -를 사용했고
웹팩이랑 바벨 설정으로 번들을 새로 말아서 업로드 했습니다
'해왔던 삽질..' 카테고리의 다른 글
| API Type Generator (feat. swagger-typescript-api) (0) | 2024.03.17 |
|---|---|
| 최근 작업물들(Feat. Code editor, Game, Three.js) (0) | 2023.11.29 |
| Typescript - Completer (1) | 2023.03.20 |
| Flutter 3.0 업데이트 후기(feat. dart 2.17.0) (2) | 2022.05.12 |
| Flutter - kakaomap webview 0.6.0 업데이트 후기 (4) | 2022.05.03 |




