| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Prism.js
- uint8array
- babel
- jszip
- append row
- REST API
- code editor
- react
- how to install cursor on ubuntu
- Excel
- cursor-ubuntu-installer
- M3U8
- Babel standalone
- HLS
- Game js
- localization
- node
- multiple camera
- uint16array
- Flutter
- http live streaming
- KakaoMap
- segment
- html2canvas
- webrtc
- Redux
- three.js
- hls.js
- typescript
- swagger-typescript-api
- Today
- Total
Never give up
Node - Nodemailer example 본문
오늘은 테스트용으로 SMTP를 이용해서 메일 보내기를 한번 해봤습니다
먼저 소스코드를 보면
server.js
require('dotenv').config()
const express = require('express')
const app = express()
app.use(express.urlencoded({ extended: true }))
app.use(express.json())
const port = process.env.PORT || 8080
const emailHandler = require('./email')
app.post('/send-mail', async (req, res) => {
const data = req.body
if (emailHandler.validation(data)) {
try {
const result = await emailHandler.send(data)
res.send({ message: 'Success to send a message', result })
} catch (e) {
res.send({ e })
}
} else {
res.send({ message: 'Failed to send a message', data })
}
})
app.listen(port, () => {
console.log(`start! express server on port ${port}`)
})평소 셋팅과 크게 다른 부분은 없습니다
해당 예제에서 사용하는 api는 post 하나로
/send-mail에 req.body에는 이메일 주소, 제목, 메시지(email, title, message)가 들어가고
validation으로 이메일 형식, 제목이 비었는지 체크, 메시지가 비었는지 체크 정도만 해주고 있습니다
email.js
const nodeMailer = require('nodemailer')
const send = async (data) => {
const transporter = nodeMailer.createTransport({
service: 'naver',
host: 'smtp.naver.com',
port: 587,
auth: {
user: `${process.env.SENDER}`,
pass: `${process.env.PASSWORD}`
}
})
const option = {
from: `"devmemory" <${process.env.SENDER}>`,
to: data.email,
subject: data.title,
text: data.message
}
const info = await transporter.sendMail(option)
return info
}
const validation = (data) => {
return (/^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/.test(data.email)) && data.title != undefined && data.message != undefined
}
module.exports = {
send,
validation
}제가 사용한 라이브러리는 nodemailer로 간단하게 메일을 보낼 수 있습니다
(링크 : https://www.npmjs.com/package/nodemailer)
service에는 도메인 네임으로 필자는 naver를 사용해서 naver를 적었고
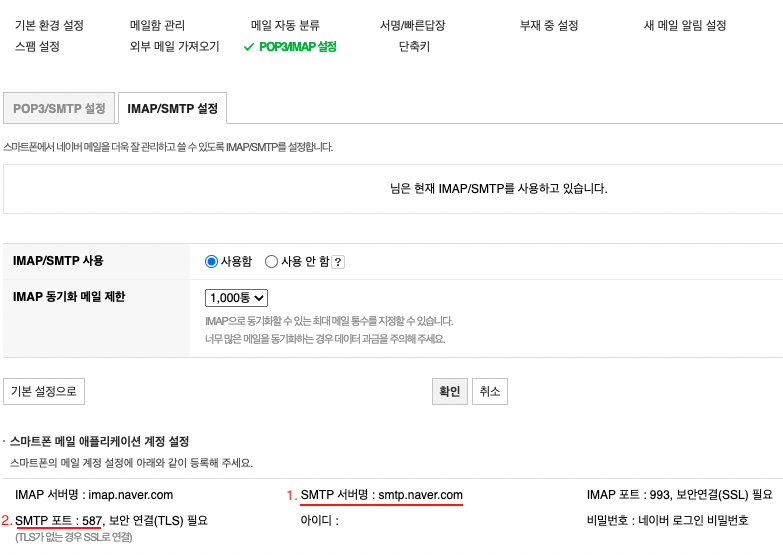
host는 smtp 서버명, port는 smtp 포트명을 적어주면 되는데

1번 부분에 서버명, 2번 부분에 포트명이 있습니다
그 후 auth 부분에 user : 이메일, pass : 패스워드 (passowrd가 아님)을 넣어주면 되는데
필자가 삽질한 부분중 하나가.. 포스트용으로 dot env에 넣어뒀는데 비밀번호에 특수문자가 있어서
''내부에 넣어줘야되는데 안넣어줘서 시간만 날렸습니다..

그리고 포스트맨을 이용해서 다음과 같이 쏘면

result가 제대로 날라온것을 확인할 수 있고, 메일을 한번 확인해보면

정상작동한 것을 확인할 수 있습니다
(전체 소스 코드 링크 : https://github.com/devmemory/node_smtp_example)
'WEB' 카테고리의 다른 글
| React - redux toolkit example(createStore is deprecated) (0) | 2022.05.18 |
|---|---|
| Node - XLSX example (feat. scraping) (0) | 2022.05.11 |
| Node - Google analytics (feat. Chart.js, Excel) (0) | 2022.04.22 |
| React, Node - Image upload example (0) | 2022.02.19 |
| React - Kakaomap example (0) | 2022.02.19 |




