| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Babel standalone
- Excel
- babel
- three.js
- append row
- segment
- Flutter
- HLS
- html2canvas
- REST API
- uint8array
- Redux
- M3U8
- localization
- uint16array
- jszip
- KakaoMap
- node
- react
- http live streaming
- code editor
- Game js
- swagger-typescript-api
- multiple camera
- cursor-ubuntu-installer
- how to install cursor on ubuntu
- webrtc
- Prism.js
- typescript
- hls.js
- Today
- Total
Never give up
개발환경 셋팅 - Windows에서 Node .zip 원하는 경로에 설치 본문
해당 포스트는 윈도우 10 기준으로 작성되어있습니다
웹 프레임워크 설치 그리고 라이브러리 관리 등을 NPM혹은 Yarn을 통해서 하게 되는데
윈도우에서 환경 셋팅할 때 원하는 위치에 Node .zip버전을 설치하는 방법에 대해
간략하게 포스트해볼까 합니다
(기억 안나면 찾아보기용.. 사실 대다수 제 포스트가..)
1. Node 공식홈페이지의 다운로드 탭에서 사용자의 OS에 맞는 버전을 설치합니다

(링크 : https://nodejs.org/ko/download/)
링크를 누르면 해당 화면으로 이동하는데 OS 비트수에 맞는 버전을 설치
요즘 32비트 쓰시는분은 거의 없으니 64비트
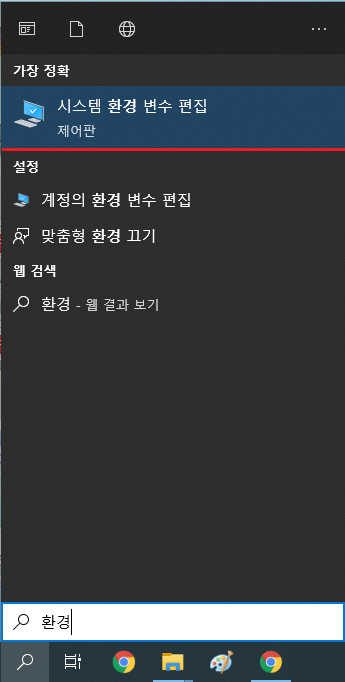
2. 윈도우 검색창에 "환경"을 칩니다

옛날에는 컴퓨터 속성 -> 고급 -> 관리 이런식의 경로로 들어갔었는데
귀찮으니 바로 환경만 치시면 필요한 부분이 나옵니다
3. 윗 탭부분에 고급을 누르면 하단부분에 환경변수가 보입니다

4. 환경변수 화면에서 시스템 변수의 Path부분을 누르고 편집을 누릅니다

5. 환경변수 편집부분에서 새로만들기를 누르고 zip폴더를 해제한 부분의 경로를 입력합니다

정확하게는 압축 풀고 node.exe파일이 있는 폴더의 경로로 지정을 해주시면 됩니다
추가로 웹 포스팅이 주제이니 한가지 짚고 넘어가보자면
node 설치 링크는 https://nodejs.org/ko/download/
scheme + domain name / language code / download / 로 구성되어있는것을 확인할 수 있습니다
여기서 ko를 en혹은 다른 language code를 입력하면 다른 언어로 변환이 되는것을 확인할 수 있습니다
좋은 레퍼런스들을 많이 확인하다보면 route를 만들 때 좋은 참고자료가 되지 않을까 합니다
'WEB' 카테고리의 다른 글
| React - Kakaomap example (0) | 2022.02.19 |
|---|---|
| React - html, css album page clone (0) | 2022.01.08 |
| React, Node - Rest API with sqlite3 (beginner) - 2 (0) | 2022.01.08 |
| React, Node - Rest API with sqlite3 (beginner) - 1 (0) | 2022.01.08 |
| 개발환경 셋팅 - Vs code extension(Web), 단축키 변경 (0) | 2021.11.20 |




