| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- uint8array
- swagger-typescript-api
- cursor-ubuntu-installer
- M3U8
- Babel standalone
- react
- Prism.js
- how to install cursor on ubuntu
- KakaoMap
- code editor
- three.js
- Redux
- Flutter
- html2canvas
- multiple camera
- typescript
- Game js
- segment
- jszip
- babel
- webrtc
- append row
- localization
- http live streaming
- REST API
- node
- HLS
- uint16array
- Excel
- hls.js
- Today
- Total
Never give up
개발환경 셋팅 - Vs code extension(Web), 단축키 변경 본문
Android studio만 사용하다보니 Vs code로 개발환경 셋팅할 때
아쉬운 부분이 많다보니 extension이 필요한데
필자가 현재 사용하고 있는건 그다지 많지 않습니다만
앞으로 괜찮은 extension을 찾을때마다 업로드 할 예정입니다
Vscode extension
1. Dracula IntelliJ theme
Android studio dracula mode와 거의 동일한 색상을 가지고 있다보니
조금 더 가독성이 좋아지는것 같습니다(필자한테만 좋은..)
(링크 : https://marketplace.visualstudio.com/items?itemName=trinm1709.dracula-theme-from-intellij)
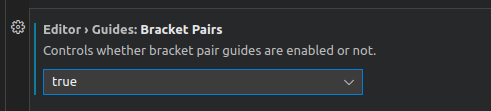
2. Bracket Pair Colorizer(deprecated)
태그 영역 그리고 괄호들의 짝꿍(?)을 표시 해줘서 가독성을 높혀줍니다
많은 사람들이 이용해서 한번 사용해봤는데 쓸만한 것 같습니다
(링크 : https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer)
현재 vscode 셋팅 내에서 추가 가능

3. indent-raibow
들여쓰기 부분을 표시해서 가독성을 높혀줍니다
작업할 때 생각보다 유용한거 같습니다
(링크 : https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow)
4. Active File In StatusBar
클릭한 파일 경로를 표시해줍니다
빠른 복붙도 가능해서 유용한거 같습니다
(링크 : https://marketplace.visualstudio.com/items?itemName=RoscoP.ActiveFileInStatusBar)
5. Css Initial Value
CSS 속성에 마우스를 올려두면 default 값을 보여줍니다
아쉽게도 svelte에서는 작동 안하는거 같습니다
(.css, .less, .sass, .scss 에서만 작동합니다)
(링크 : https://marketplace.visualstudio.com/items?itemName=dzhavat.css-initial-value)
Vscode 단축키 변경
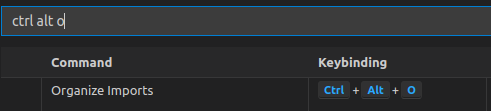
1. 미사용 import 제거
shift alt o -> control alt o (mac alt : commad)

2. 정의 되어있는곳으로 이동
f12 -> control b

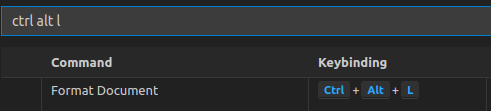
3. 코드 정렬
shift alt f -> control alt l

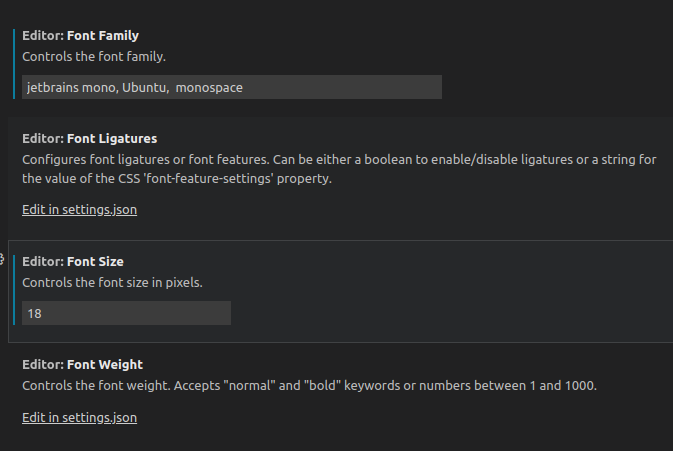
추가로 글꼴은 다음과 같이 셋팅했고

word wrap은 켜놓고 사용합니다

'WEB' 카테고리의 다른 글
| React - Kakaomap example (0) | 2022.02.19 |
|---|---|
| React - html, css album page clone (0) | 2022.01.08 |
| React, Node - Rest API with sqlite3 (beginner) - 2 (0) | 2022.01.08 |
| React, Node - Rest API with sqlite3 (beginner) - 1 (0) | 2022.01.08 |
| 개발환경 셋팅 - Windows에서 Node .zip 원하는 경로에 설치 (0) | 2021.11.20 |




